Hızlı açılan web sayfaları hem daha iyi bir kullanıcı deneyimi, hem daha yüksek sıralama alma potansiyelini bize sunar. Bu sebepten ötürü hızlı bir web sitesine sahip olmak rakiplerinizden sıyrılmanız için size yardımcı olabilir.
Sizler için 7 tane doğrulanmış, etkili site hızlandırma tekniğini bu içeriğimizde paylaşıyor, nasıl yapabileceğinizi anlatıyor olacağız.
Bu İçerikte Okuyacaklarınız :
Site Hızlandırırken Dikkat Edilmesi Gerekenler
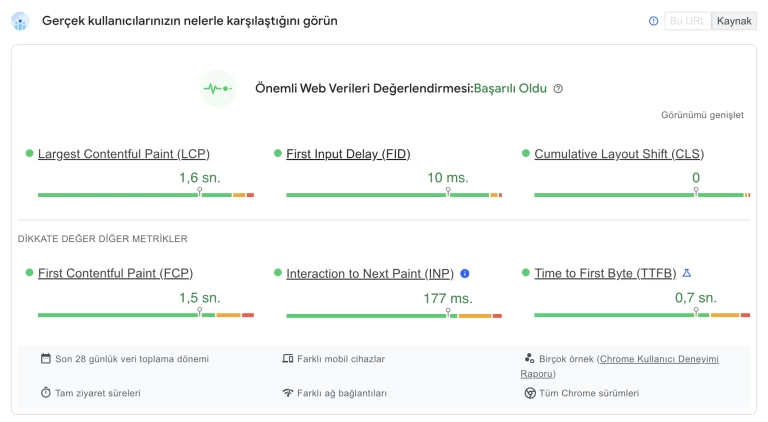
Bir web sitesini hızlandırırken yapılan en büyük hataların başında kullanıcı deneyimini arttırmak gerekirken kullanıcı deneyimini düşüren optimizasyonlar sağlamak oluyor. Bu optimizasyonlar sonucunda PageSpeed Insights, GTMetrics gibi araçlar üzerinde yüksek puanlar elde edilse de sitede tasarımsal ve işlevsel bozulmalara yol açılabiliyor.
Bu sebepten ötürü yaptığımız optimizasyonlarda kullanıcı deneyimini bozmadan, Core Web Vitals odaklı bir optimizasyon gerçekleştirmemiz gerekli.
1- Hosting Seçimi
Hosting seçiminiz sitenizin can damarıdır. Kaliteli, sitenizin trafiğini kaldırabilen ve sizi darboğaza sokmayan bir hosting seçimi yaptığınıza emin olun. Seçtiğiniz hosting paketi sitenizin sayfalarının açılış hızını, yüklenme sürelerini ve sitenin işleyişini etkiler.
Hosting seçimi yaparken Uptime sürelerine ve aylık trafiğe ilk olarak göz atabilirsiniz. Bunun haricinde uzun vadede sizi sıkıntıya sokmayacak veritabanı, yönetim paneli ve depolama değerlerini göz önünde bulundurmayı unutmayın.
2- Tema Seçimi
Tema seçiminiz sitenize hem SEO kapsamında hem site hızı kapsamında pek çok şey katmakta. Seçeceğiniz tema veya altyapı sitenizin hızını doğrudan etkileyen faktörlerin arasında gelir. Özellikle Wordpress tarafından bahsetmek gerekirse tema seçimi yapılan en büyük hataların başında geliyor.
Tema seçiminizde dikkat etmeniz gerekenler şunlardır:
- HTML/yazı oranı
- JS ve CSS dosyalarının optimize edilip edilmemesi
- Varsa Schema yapılarının kullanımı
- Mobil uyumluluk durumu
Örneğin JS ve CSS dosyaları optimize edilmiş hazır bir temada ekstra olarak bu optimizasyonları sağlamaya gerek yoktur.

3- Önbellek Kullanımı
Önbellek (cache) kullanımı ile web sitenizin yükünü çok büyük oranda düşürebilirsiniz. Normalde bir web sayfası açılmaya çalışılırken arka planda pek çok işlem yapılır. Fakat önbellek kullanımı sayesinde bu işlemleri hazır olarak kullanıcıların karşısına sunabilirsiniz.
Bu sayede pek çok işlem yükünden kurtulmuş olursunuz. Wordpress tarafında kullanabileceğiniz bazı cache eklentilerine içeriğimizden göz atabilirsiniz.
4- Resimlerinizi Optimize Edin, Biçimlendirin
Resimleriniz web sayfalarınızın yüklenmesinde en büyük sorunlardan birisi olabilir. Yüksek boyutlu resimler, slider kullanımları ve niceleri sayfa boyutunuzu arttıran unsurlar arasında yer alır.
Resimlerinizin boyutlarını küçültmelisiniz. Bunun için kullanabileceğiniz pek çok compress aracı bulunuyor. Eğer Wordpress tabanlı bir site kullanıyorsanız, Converter for Media eklentisi işinizi görecektir.
Fakat resimlerin boyutunu küçültmek bizim için yeterli değil. Google’ın da önerdiği yeni nesil resim formatlarını kullanmamız gerekmekte. Bunlar AVIF veya WebP olarak karşımıza çıkıyor. Normalde kullandığımız JPG ve PNG formatlarından ziyade aynı veya daha yüksek kalitede, daha düşük boyutlu resimler sunmamıza olanak sağlıyorlar.
Bunun için Wordpress tarafında aynı şekilde Converter for Media eklentisinden faydalanabilirsiniz. Wordpress kullanmayan siteler için ise pek çok JPG/PNG to WebP araçları bulunmakta.
5- Veritabanını Optimize Edin
Veritabanınızı optimize ederek arka planda yürüyen işlem sayısını azaltabilir, sunucunuzun yükünü hafifletebilirsiniz. Bunun için ilk etapta veritabanı tablolarınızı MyISAM yerine InnoDB formatına çevirebilirsiniz. Bu daha hızlı bir veritabanı formatıdır.
İkinci olarak ise sitenizde bulunan gereksiz tabloları temizleyebilir, sitenizde var ise her sayfa yüklenişinde işlenen autoload sorgularından kullanılmayanları kapatabilirsiniz.
6- JS & CSS Dosyalarını Optimize Edin
JavaScript (JS) ve CSS dosyalarınızı optimize etmek üstüne düşülmesi gereken önemli bir konudur. Fakat bu optimizasyonlar sonucunda sitenin işlevselliği ve tasarımında bozulmalar olabilir. Bu sebepten ötürü temkinli ve yedek alınarak devam edilmesi sağlıklı olacaktır.
Sitenizdeki JS dosyalarını geciktirebilir, kullanılmayan JS dosyalarını kaldırabilirsiniz. Bununla beraber bu dosyaları küçültmek faydalı bir çözüm olacaktır. Günümüzde Google Tag Manager ve Analytics gibi JS kodları büyük yük oluşturmaktadır. Bu kodları ayrı olarak daha uzun süreli geciktirebilir veya lokalden çağırabilirsiniz. (Perfmatters eklentisi ile yapılabilmekte.)
Sitenizde kullanılmayan CSS dosyalarını kaldırabilir, dosyalarınızı küçültebilirsiniz. CSS tarafında yapacağınız değişiklikler sitenin tasarımını değiştirebilir veya kaymalara sebebiyet verebilir. Bu sebepten ötürü dikkatli olunması gerekir.
7- Fontlar
Sitenizde temanızın veya altyapınızın kullandığı fontlar açılış hızını düşüren unsurlardan birisidir. Bunun için yapabileceğiniz en sağlıklı optimizasyon ise çok fazla farklı font tipi kullanmamak ve Google fontlarını lokalden çağırmaktır. Bu sayede 3. parti bir kaynağa istek atılmasındansa site içerisinden bu veri daha hızlı bir şekilde çağırılır.